Latest articles

Product
Track real user Core Web Vitals data with CrUX Dashboard
Karolina Szczur

Product
A Year in Features: What We Released in 2023
Karolina Szczur

Web Performance
Psychology of Speed: A Guide to Perceived Performance
Karolina Szczur

Product
Easily investigate page performance with Snapshot Overview
Karolina Szczur

Product
Test Speed in CI/CD and Pull Requests
Karolina Szczur

Web Performance
What is a CDN? An Unbiased Guide to Content Delivery Networks
Ben Schwarz

Web Performance
Time to First Byte: What it is and How to Make Improvements
Karolina Szczur

Web Performance
5 Best Practices to Sustainably Improve Core Web Vitals
Ben Schwarz

Web Performance
The Calm Web: A Solution to Our Scary and Divisive Online World
Karolina Szczur

Web Performance
The Ultimate Guide to Image Optimisation
Karolina Szczur

Web Performance
Interaction to Next Paint (INP): What is it and How to Improve It
Karolina Szczur

Web Performance
5 Beginner Website Speed Optimisations and How to Do Them Right
Ben Schwarz

Web Performance
Your Web Performance is Too Reactive; It’s Time to Do More Than Put Out Fires
Karolina Szczur

Inside Calibre
5 Ways to Streamline the Pull Request Review Process
Ben Schwarz

Web Performance
SEO Content Has Peaked; it’s Time to Focus on Performance
Karolina Szczur

Web Performance
7 Website Performance Metrics to Track for Better UX
Ben Schwarz

Web Performance
8 Causes of Slow Website Loading (And How To Fix Them)
Karolina Szczur

Web Performance
What is Synthetic Monitoring and How to Get More From It
Ben Schwarz

Web Performance
7 Unexpected Benefits of Web Performance Management Software
Karolina Szczur

Web Performance
Performance Budgets: The Easiest Way to a Faster Site
Karolina Szczur

Web Performance
Total Blocking Time: A Short and Sweet Guide for Happier Users
Ben Schwarz

Web Performance
How To Improve Largest Contentful Paint for Faster Load Times
Karolina Szczur

Web Performance
Priority Hints: Influence How Browsers Fetch Resources
Karolina Szczur

Product
A Year in Features: What We Released in 2021
Karolina Szczur

Web Performance
Why Lighthouse Performance Score Doesn’t Work
Karolina Szczur

Web Performance
Next.js Performance: Making a Fast Framework Even Faster
Ben Schwarz

Product
Connect Calibre to thousands of apps with Zapier
Karolina Szczur

Web Performance
Everything You Have to Know About Core Web Vitals
Karolina Szczur

Product
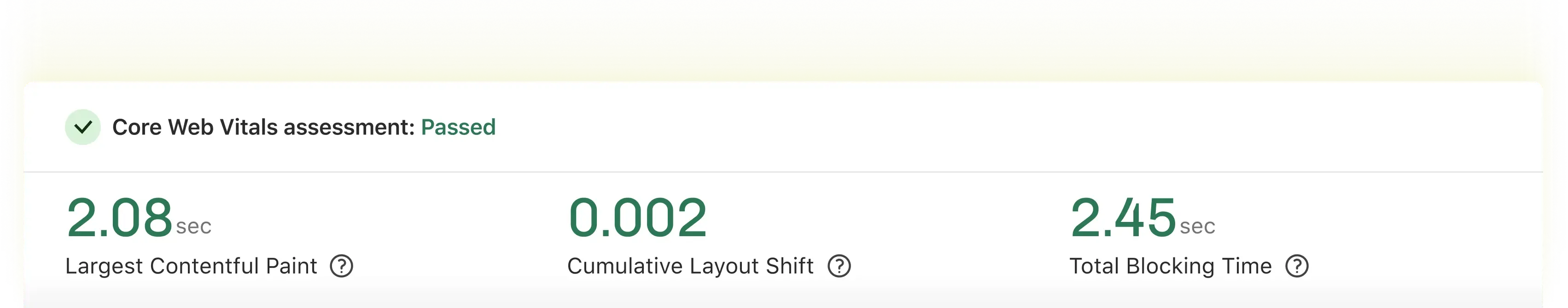
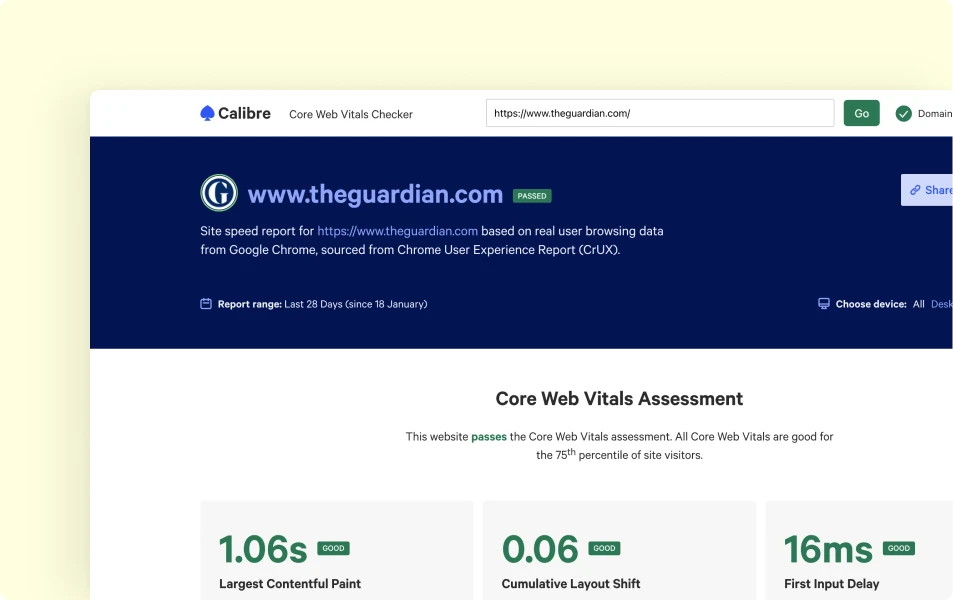
Check If Your Site Passes Core Web Vitals Assessment
Karolina Szczur

Inside Calibre
What We Use to Build Calibre
Karolina Szczur

Web Performance
Small Bundles, Fast Pages: What To Do With Too Much JavaScript
Ben Schwarz

Inside Calibre
Four Day Work Week: How and Why We Work Less
Karolina Szczur

Product
Collaborate on Speed with Teams
Karolina Szczur

Web Performance
How Lighthouse 8 Changes Affect Your Metrics
Karolina Szczur

Inside Calibre
Why We Run a People First Company
Karolina Szczur

Web Performance
Cumulative Layout Shift: Measure and Avoid Visual Instability
Karolina Szczur

Web Performance
The Critical Request: How to Prioritise Requests to Improve Speed
Ben Schwarz

Web Performance
How to Convince Your Boss to Care About Speed
Karolina Szczur

Web Performance
How to Plan and Deliver on Site Speed as a Team
Ben Schwarz

Web Performance
How to Improve CSS Performance
Milica Mihajlija

Inside Calibre
How We Deliver Great Customer Experience Without a Support Team
Karolina Szczur

Web Performance
Site Speed and Search Ranking (Complete Guide)
Ben Schwarz

Inside Calibre
How to Write a Job Ad (That People Actually Want to Apply For)
Karolina Szczur

Product
A Year in Features: What We Released in 2020
Karolina Szczur

Product
Compress Your Images in GitHub with Image Actions 2.0
Karolina Szczur

Product
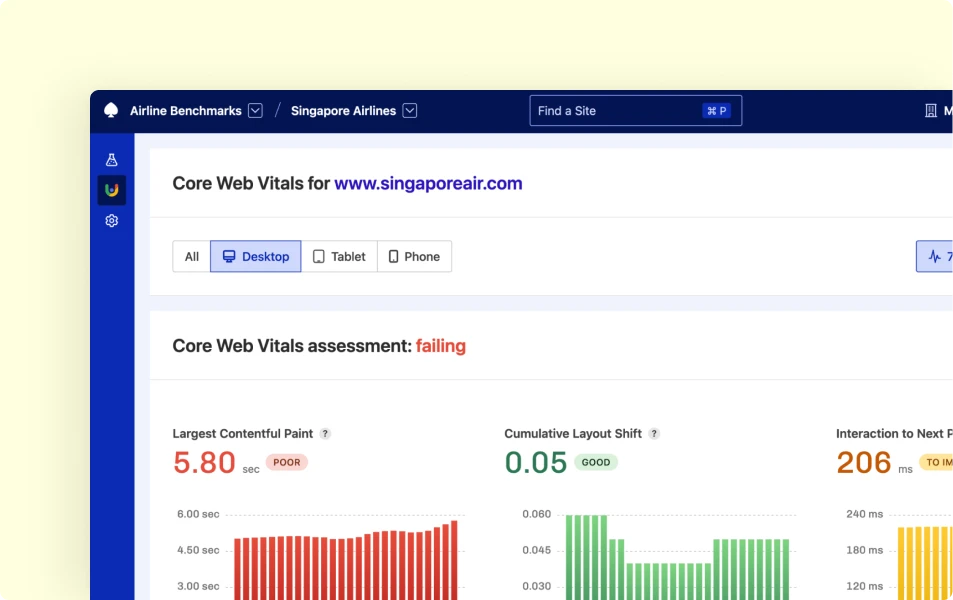
Find Slow Pages Easily and Benchmark Against the Competition
Karolina Szczur

Product
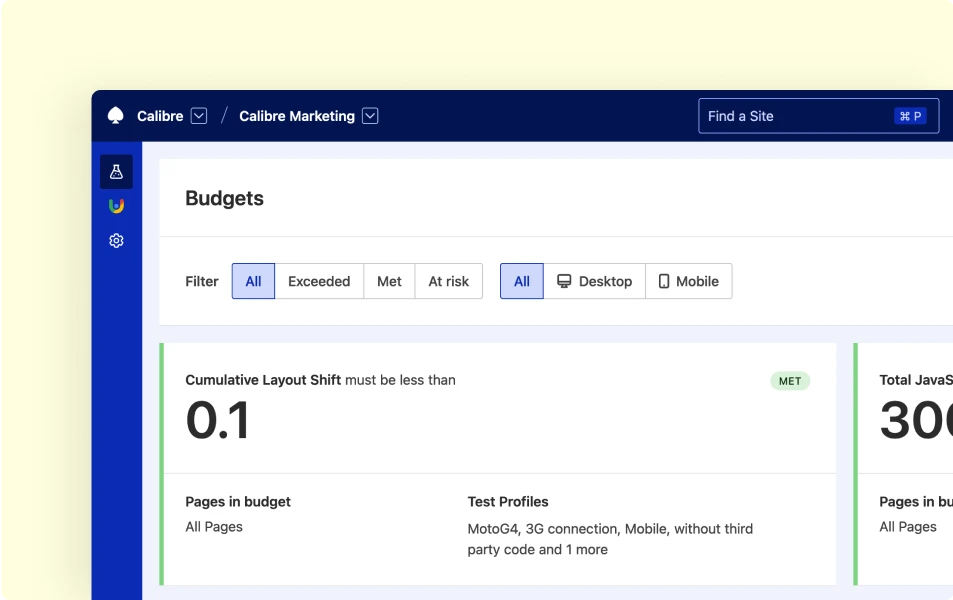
Set and Meet Speed Budgets
Karolina Szczur
Web Performance
5 Common Mistakes Teams Make When Tracking Performance
Karolina Szczur
Web Performance
Why You Might Want to Reconsider Tracking First Meaningful Paint
Karolina Szczur

Web Performance
Performance During a Pandemic
Karolina Szczur

Product
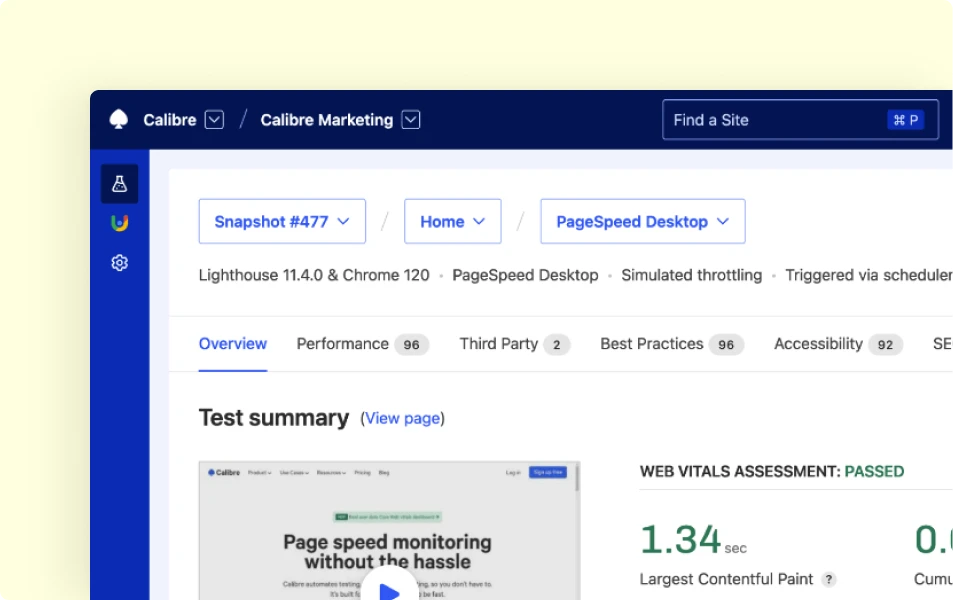
See Performance Issues Before They Reach Your Customers
Karolina Szczur

Web Performance
The New Generation of Performance Metrics for Better User Experience
Milica Mihajlija

Web Performance
Performance for Designers Part 1: Typography
Karolina Szczur

Web Performance
Getting Started with Web Performance
Karolina Szczur

Web Performance
How We Improved the Performance of Our Live Chat by 30%
Michael Dijkstra

Web Performance
Investigate Animation Performance with DevTools
Milica Mihajlija

Product
Automatically Compress Images on Pull Requests
Karolina Szczur

Web Performance
How Google Pagespeed Works: Improve Your Score
Ben Schwarz

Web Performance
Time to Interactive: Focusing on the Human-Centric Metrics
Radimir Bitsov

Web Performance
Profiling React component performance with Chrome devtools
Ben Schwarz

Web Performance
Beyond the Bubble: Real-World Web Performance
Ben Schwarz
One platform for all web performance needs
Check first results in just a couple minutes. Start improving performance the same day.